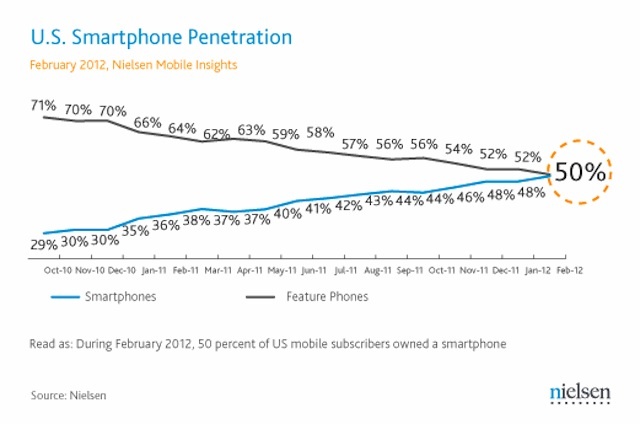
Today the Smartphone (e.g. Android based handhelds and iPhones) capture over 50% of the world market (extrapolated based on data from Neilsen for US markets), what further pushes this is the increased availability of high speed internet (3G, 4G LTE) at affordable plans globally. What more millions of iPads, Samsung Galaxy’s, PlayBooks and other low cost tablet devices are being used today as augmented devices by students, researches and even grand parents!
By training and practice I had always believed in the theory “Form follows function”. Let me elaborate, it meant that design for the user and not force the user into usage patterns of products. The advent of new age devices such as tablets has brought a revolution to user behavior, simple touch has replaced the conventional click-and-go interaction patterns; haptic interactions have paved way for newer dimensions of usage patterns to come along.
If we look back a few years and talk of a page design for B2C consumers, below the fold advertisement space was sold for 1/4th of what a first fold ad would fetch in. Ask why? Because users were not used to scrolling beyond the first page fold and a “virtual flooring” impact of content/ images fixated everything relevant and important into the 1024×768 window. Now let us look at how this has changed, with Responsive Web Design being the focus span today HTML5 and CSS has equipped us to design layouts and content specific to the device pages gets rendered to. Everything from graphics to text take shape of the screen size, orientation of the target device; said this scrolling ain’t bad any more. I see more and more web applications and sites moving to multiple scrolls for delivering content, and believe me it works just fine. What does this change? Well almost everything, a few changed paradigms are:
A. Consistent top (tap based) navigation is working well
B. Jump links become more evident in new age sites
C. Graphics are more vivid and lighter to aid loading
D. There is a push back to having AppStore and MarketPlace investments (unless necessary)
E. Dual action placements on top and below has given way to in-line contextual actions
One form has hence changed the way we interact, no longer probably does form follows function, they both pretty much go hand-in-hand.


Leave a comment